-
[CSS] Box-sizing 속성(border-box, content-box)취미/코딩 2022. 9. 12. 14:36
1. box-sizing은 element의 width와 height 계산 시, 어디까지를 포함할 것인가를 결정하는 속성이다.
- border-box 속성은 border, padding, margin 등을 다 포함한 크기를 width, height로 가진다
- content-box 속성은 content만의 크기를 width, height로 하고, border, padding, margin을 따로 계산한다.(+) 주로 border-box 를 사용하며, * { box-sizing: border-box; } 형식으로 많이 사용한다.
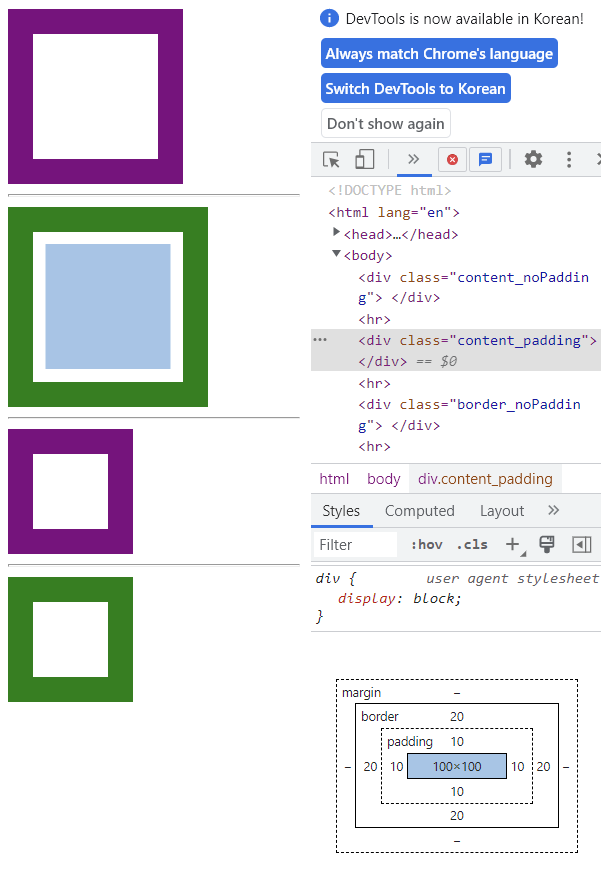
<head> <style> div{ border: 20px purple solid; width: 100px; height: 100px; } .content_noPadding{ box-sizing: content-box; } .border_noPadding{ box-sizing: border-box; } .content_padding{ box-sizing: content-box; border: 20px green solid; padding: 10px; } .border_padding{ box-sizing: border-box; border: 20px green solid; padding: 10px; } </style> </head> <body> <div class="content_noPadding"> </div> <hr> <div class="content_padding"> </div> <hr> <div class="border_noPadding"> </div> <hr> <div class="border_padding"> </div> </body>
순서대로 content(padding없음/있음) - border(padding 없음/있음) '취미 > 코딩' 카테고리의 다른 글
[JAVA] 이름 목록에서 검색한 성을 가진 사람을 출력하는 프로그램(ArrayList) (0) 2023.09.21 [JAVA] 피보나치수 출력 프로그램 만들기(배열, while 반복문) (0) 2023.09.17 [CSS]Flexbox 속성 정리 (0) 2022.09.12